産業遺構Blogのバナー画像を変えようと思ったのですが
やり方をすっかり忘れていたので、次のためにメモしておきます
わかりやすく説明するつもりなので、わからなくて困っている方がいたらマネしてみてください
方法自体は2種類あります
1つ目はhomepage-image.jpgを上書きしてしまうというワイルドな方法
もう1つはstyle.cssを書き換える方法
homepage-image.jpgを上書きしてしまうと
同じデザインのブログバナーがすべて上書きしたものに変わってしまうので
style.cssを編集する方法を紹介します
まずは変更用の画像を用意しましょう!
横幅はデザインが崩れるのを防ぐためオリジナルのhomepage-image.jpgと同じにします
縦は好きな幅にしてください(長すぎるとウザいです)
用意ができたらオリジナルのhomepage-image.jpgと同じ場所に名前を変えて保存しましょう
オリジナルは /mt/mt-static/support/themes/ 内の
それぞれのテーマフォルダーに入っています
今回はprofessional-greenのバナー画像を変更するので
その中にあるテーマの名前.cssを変更します
変更箇所は /* Content --------- 以下にある#homepageimageの設定項目部分です
オリジナルは
#homepage-image {
width: 904px;
height: 140px;
/* photo by Alex Bain -- http://www.nontent.net/portfolio */
background: url(homepage-image.jpg) no-repeat 0 0;
overflow: hidden;
text-indent: -9999px;
margin: 0 0 25px 20px;
}
になっていると思います
この中のhomepage-image.jpgの部分を保存したファイル名に変更してください
次はヘッダー画像に合わせてheight: 140の部分を変更します
↓変更後
#homepage-image {
width: 904px;
height: 190px;
/* photo by Alex Bain -- http://www.nontent.net/portfolio */
background: url(IkouHedder.jpg) no-repeat 0 0;
overflow: hidden;
text-indent: -9999px;
margin: 0 0 25px 20px;
}
変更が完了したら上書きしないよう名前を変えて保存します
今回はprofessional-green.cssを変更したので
professional-green2.cssとでもしておきます
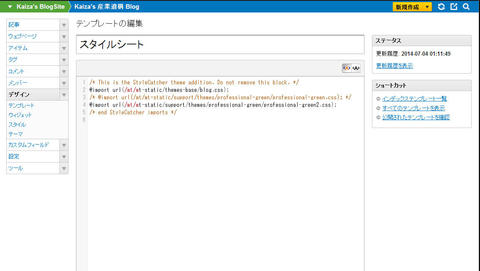
完了したらstyle.cssを編集しますが
これは直接ではなく、各ブログのメニューから行います
ダッシュボードを開いて各ブログのページに行き
デザイン>テンプレート>スタイルシートと開いていきます
編集画面が出たら、2行目をとりあえず3行目にコピペし、2行目は /* ~~~~~~~~ */ でくくってコメントアウトし
3行目にコピペした2行目の内容を編集します(といってもファイル名のところを変えるだけ)
変更後↓ (クリックで拡大表示)
書き換えたら保存ボタンを押します
そうすると再構築を促すメッセージが出るので
再構築します
完了したらブログを表示してみてください
バナーが変更されているはずですが
同じデザインの別ブログは以前のバナーのままになっています
以上
簡単でしょ?
コメントする